NOLA.gov is the digital front door of City Hall. The previous version was first built in 2012 and is due for an overhaul despite the substantial changes that have been made since then. Since its initial launch, the Web Team (a part of the Enterprise Information Team, which is a part of the Office of Information Technology and Innovation), has received and responded to thousands of feedback emails highlighting both the good and bad of the site. Using that information, as well as site analytics, user testing, and surveys, the next iteration of nola.gov emphasizes the following:
- Improve wayfinding to services and information
- Removing the barrier of knowing which department provides a service in order to find that service
- Creating a common organization of department sites
- Standardizing how department content is organized by separating services (which you can do) from topics (which you can learn)
- Offering in-page navigation to content sections
- A cleaner and more flexible design
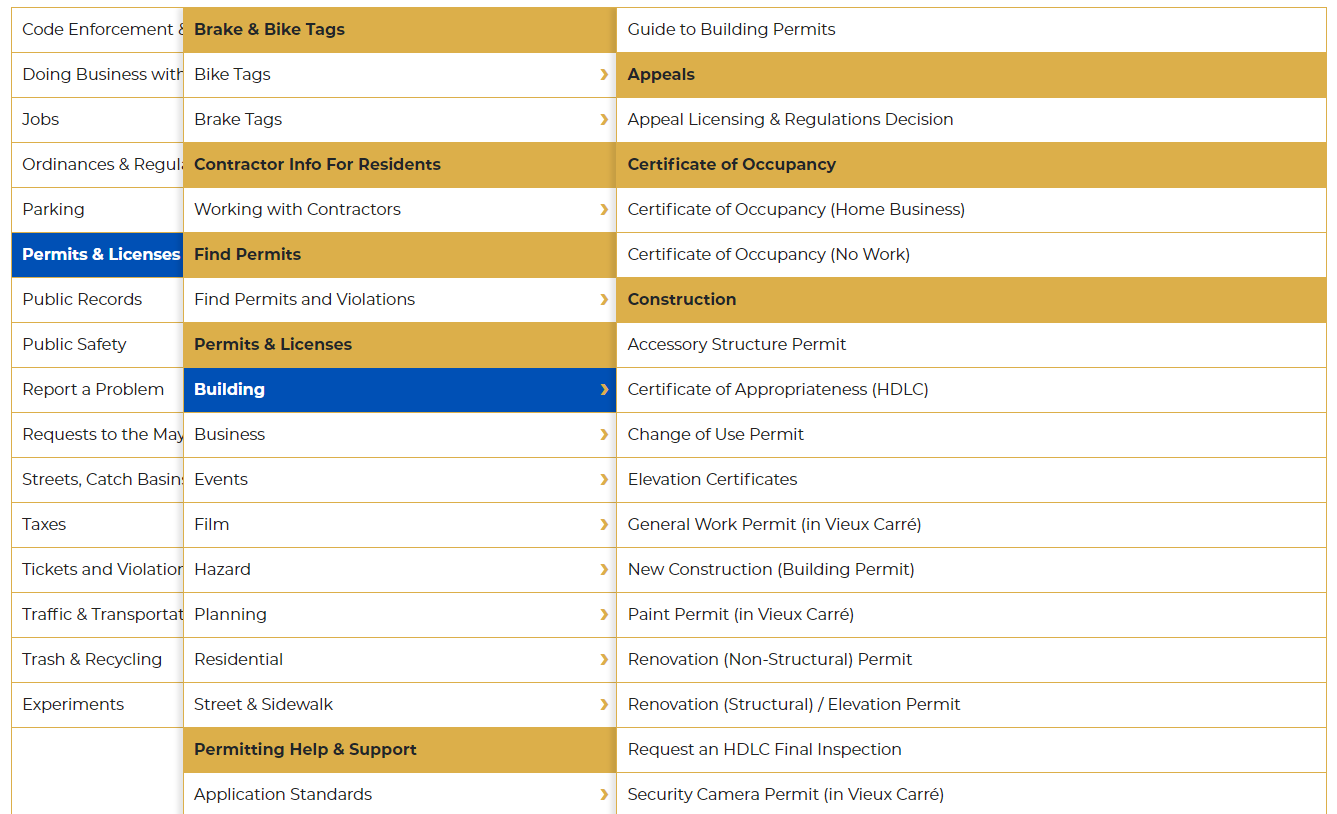
Wayfinding and service organization
Each City service has been created as a discrete web page and organized under categories and sub-categories. Sometimes the same service will appear under multiple categories. For example Residential Parking Permits appears under both Permits and Parking.

Services have simple URLs that are easily communicated in writing or in speech. For example, Residential Parking Permits can be found at nola.gov/residential-parking-permit. This also helps search results (Google loves when the web address is the same as the search term). It also allows us to reassign a service if a different department assumes the responsibility for delivering it. Additionally, our new service navigation changes URL as you click through it, which means each section has its own web address. For example, if you want to send a link to someone listing all of the services related to parking tickets you can send them here: https://nola.gov/next/services/tickets/parking-tickets/
The impact of these changes means that for a resident seeking a Residential Parking Permit, they don't need to know that the Department of Public Works handles these permits. However, if they do, a service will also appear on the department's Services page.

Organization and standardization
Previously each department site was organized in an ad-hoc manner. Now every department will feature the same common elements:

- Home
The new home page automatically pulls department services, programs and topics into a clear layout. They can also be customized to highlight other priorities with the help of the Web Team.
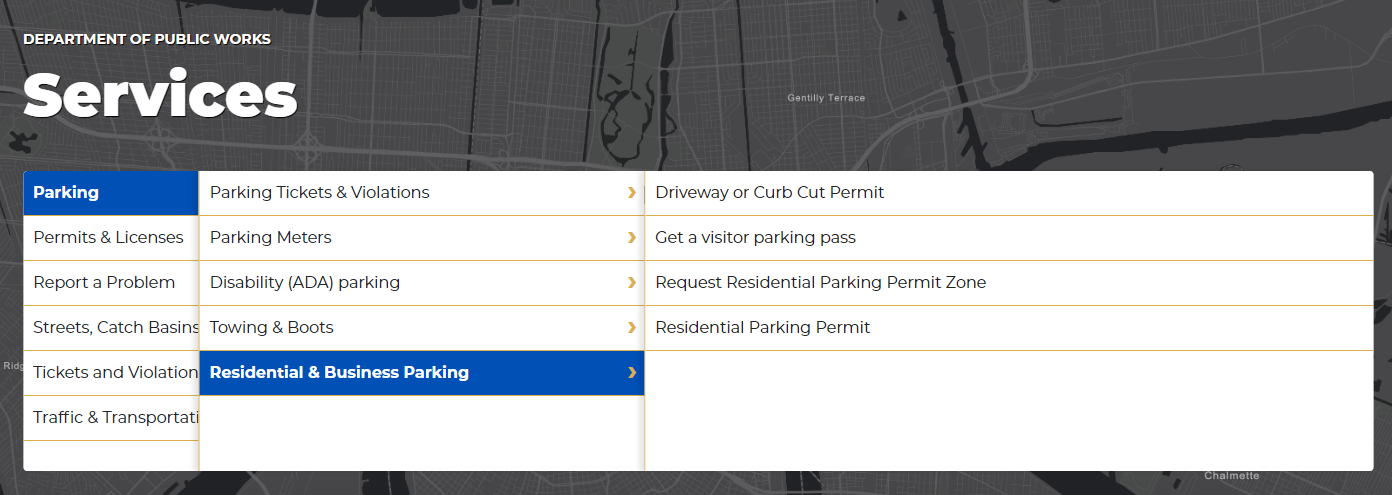
- Services
A list view of all services the department delivers.
- Programs
Programs include initiatives that might include multiple departments focusing on improving the quality of life for City residents. These may be temporary or ongoing. In either case, the programs section offers a place to properly explain the program, link to related services, or highlight its success.
- Topics
Topics are generally considered as things that someone can learn, but not necessarily do. For example, a topic about Bicycle Lanes might explain all the work that is being done to build bike lanes around the City, as well as the types of bike lanes that can be built, but it does not provide a direct action for a resident to perform.
- Events
Events are calender items pulled from the City's calendar management system (Trumba) or meeting events like City Planning Commission meetings.
- News
The News page aggregates press releases, and announcements that are assigned to that department. A press release can appear on more than one department site simply by selecting multiple departments when created.
- Contact
Contact pages are designed to enforce a standard format for both individual employees and departmental offices and bureaus.
- About
About pages typically consist for things like mission and vision statements, histories, or explanations of the structure of the department. We put this last and out of the way so that residents can more quickly find the information they are looking for.
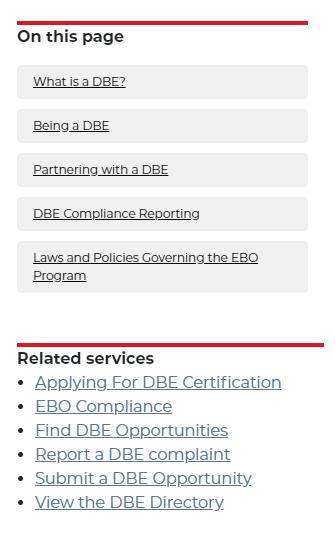
In-page navigation and resources
Some pages have a lot of information — a LOT of information. One thing that user research tells us is that most users don't read, they scan. They look for headings and bulleted lists hoping to pick up the "scent of the information" that they seek. With that in mind, we've created an in-page navigation that can be used to jump to different sections of a page. Even better, the navigation follows you as you scroll the page, so you don't have to scroll back to the top to jump to another link.
We've also added Related Services that can used to help people find what they are looking for even if they end up on the wrong page or realize they may need more than one service.

Cleaner and more flexible pages
The new design features larger text, more space between page headings and elements, and better contrast between content. Color is used to highlight and contrast, and pulls from the colors of the City flag. Bold headings create obvious section breaks, and spacious tables make it easier to read.
The page layout offers flexibility that was unavailable in the previous design. Content can be presented as wide as the entire screen, or broken into multiple columns, all while remaining mobile-friendly.
Going forward
We've prioritized launching our permitting departments first. In the coming weeks and months we will be migrating the remaining City departments. In the future, we will launch freshly migrated websites when they are ready rather than waiting to launch a bunch all at once.
| Sites launched in Phase 1 of Project NEXT |
| Accounting |
| City Planning Commission |
| Code Enforcement |
| EMS |
| Finance, Department of |
| Ground Transportation Bureau (Taxi) |
| Historic District Landmarks Commission (HDLC) |
| Mayor's Office |
| Motor Vehicle Inspection Bureau |
| NOFD |
| Procurement, Office of |
| Public Works (DPW) |
| Revenue, Bureau of |
| Safety & Permits |
| Sanitation |
| Short Term Rental Administration |
| Supplier Diversity |
| Vieux Carré Commission |